No design de sites, as escolhas de cores vão muito além da estética. Cores adequadas impactam diretamente a legibilidade, acessibilidade e, principalmente, a conversão. Embora o preto seja frequentemente utilizado para transmitir modernidade e sofisticação, evitar o preto no design de sites pode melhorar drasticamente a experiência do usuário. Isso se deve à forma como a cor preta interage com o contraste e a leitura prolongada, afetando negativamente a usabilidade do site, o que, por consequência, influencia as taxas de engajamento e conversão.
Quando pensamos em design, é fundamental priorizar a usabilidade e o conforto visual do usuário. Assim, evitar o preto no design de sites garante uma experiência mais fluida, permitindo que os usuários naveguem pelo conteúdo com menos esforço visual.

A importância do contraste para a legibilidade
O contraste de cores desempenha um papel crucial na legibilidade de textos em telas digitais. Um contraste exagerado, como o do preto e branco, pode causar desconforto aos olhos após um tempo de leitura, embora o preto seja visualmente marcante, usá-lo como cor predominante em fundos pode dificultar a leitura, especialmente em dispositivos móveis, onde o cansaço visual tende a ser maior. Essa é uma das principais razões para evitar o preto no design de sites.
Estudos sobre legibilidade mostram que a leitura em ambientes de alto contraste, como o preto sobre o branco, estimula excessivamente os olhos, causando fadiga ocular mais rapidamente do que combinações de cores mais equilibradas, além disso, o brilho de telas digitais amplia esse problema, já que a luz emitida agrava o impacto visual. Cores mais claras, como tons pastéis ou neutros, oferecem uma solução mais suave e amigável para a navegação em sites.
Além disso, evitar o preto no design de sites melhora a acessibilidade para pessoas com deficiências visuais, como daltônicos. Quando as cores são muito próximas ou contrastantes, algumas combinações podem ser difíceis de distinguir para esses usuários. Ferramentas como o verificador de contraste de cores da WebAIM são altamente recomendadas para garantir que o site siga as diretrizes de acessibilidade.
Impacto no engajamento e nas taxas de conversão
Um dos principais motivos para evitar o preto no design de sites está diretamente relacionado à conversão. Cores escuras, especialmente o preto, podem sobrecarregar visualmente o usuário, criando uma sensação de confinamento e até de opressão. Isso resulta em uma navegação mais pesada e menos eficiente, o que pode afastar visitantes e reduzir a interação com o site.
Estudos mostram que os usuários tendem a se engajar mais em sites que oferecem uma experiência visual leve e acessível, portanto ,evitar o preto no design de sites pode aumentar a conversão ao destacar melhor elementos essenciais, como botões de call to action (CTAs) e formulários de contato. Em fundos pretos, esses elementos muitas vezes não se destacam o suficiente, tornando-os menos visíveis e, consequentemente, menos eficientes.

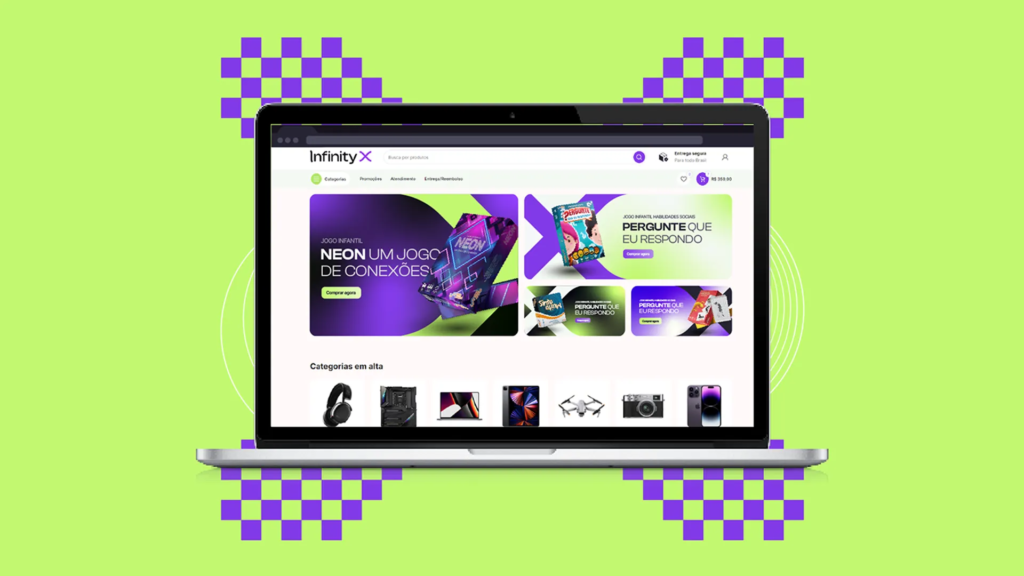
Um bom exemplo prático pode ser visto no site da InfinityX, que usa cores claras e vibrantes para criar um ambiente visualmente agradável, incentivando o usuário a explorar e interagir com os produtos oferecidos. O uso estratégico de cores claras permite que os CTAs e demais elementos interativos se destaquem, gerando um aumento significativo nas taxas de conversão.
Criação de um ambiente acolhedor
Além do impacto na conversão, evitar o preto no design de sites também contribui para a criação de um ambiente mais acolhedor. Cores suaves transmitem sensações de confiança e proximidade, fundamentais para sites que buscam engajamento de longo prazo com os visitantes. Sites de e-commerce, por exemplo, podem se beneficiar ao criar uma conexão emocional mais forte com seus clientes através de uma paleta de cores mais clara e harmoniosa.
Essa abordagem ajuda a manter o usuário no site por mais tempo, o que, por sua vez, aumenta a probabilidade de conversão, então ao optar por tons mais suaves e evitar o preto como cor predominante, o design se torna mais convidativo e relaxante, estimulando o visitante a explorar mais profundamente o conteúdo.
O impacto da percepção de espaço no design de sites
O design de sites também afeta a percepção de espaço e clareza visual. Evitar o preto no design de sites contribui para uma sensação de amplitude e organização, especialmente em sites que precisam transmitir informações complexas de forma clara e acessível, usar cores mais claras, como tons neutros ou pastéis, ajudam a expandir visualmente o layout, tornando a navegação mais fácil e intuitiva.

No caso do site da Bullside, por exemplo, o uso de cores neutras, como cinza e azul, cria uma atmosfera profissional e sofisticada, sem sobrecarregar o usuário. Essa escolha de design aumenta a confiança do visitante, especialmente em sites corporativos que visam transmitir seriedade e credibilidade.
Evitar o preto no design de sites e a conexão com branding
A escolha das cores de um site não afeta apenas a legibilidade; ela também é fundamental para construir a identidade de marca. Evitar o preto no design de sites pode ajudar a alinhar a mensagem da marca com as emoções e expectativas do público. O uso excessivo de preto pode transmitir uma sensação de distanciamento ou austeridade, o que nem sempre está alinhado com a proposta de algumas marcas. Por outro lado, cores mais claras ou vibrantes criam uma atmosfera mais calorosa e acessível.
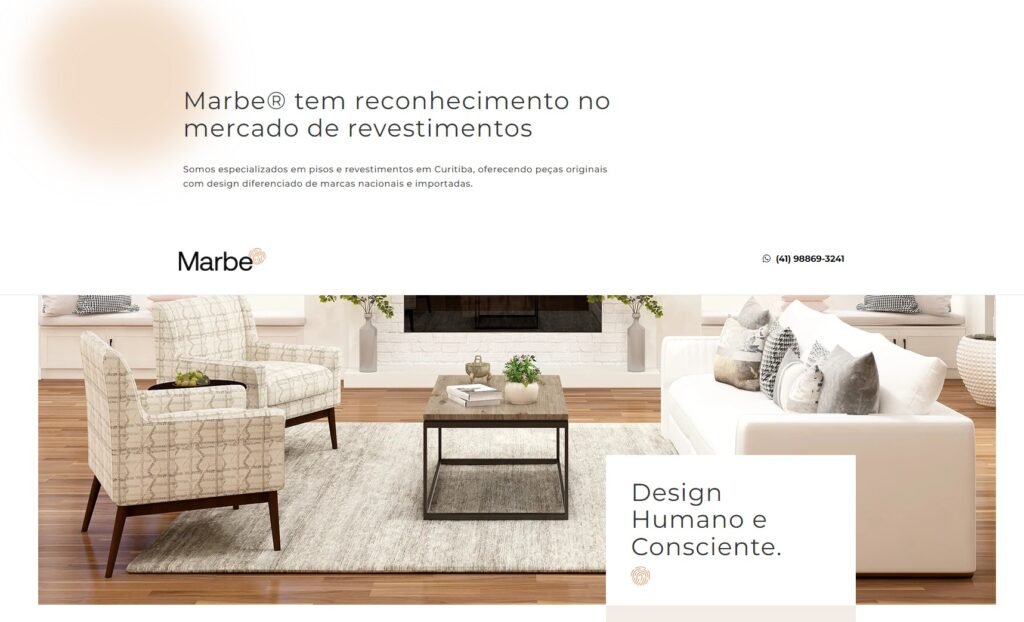
No caso do site da Marbe Floor & Decor, por exemplo, a paleta de cores neutras e suaves reflete uma estética sofisticada e contemporânea, reforçando a identidade da marca e criando uma experiência visual que atrai visitantes interessados em produtos de alta qualidade. Evitar o preto no design de sites ajuda a evitar a desconexão emocional com os usuários, algo vital para marcas que desejam estabelecer uma relação duradoura com seus clientes.

Acessibilidade e ferramentas de verificação de contraste
Além dos benefícios estéticos e emocionais, evitar o preto no design de sites é uma prática importante para tornar o site acessível a um público mais amplo. A acessibilidade digital é um tema cada vez mais relevante no mundo do design de sites, e as escolhas de cores desempenham um papel fundamental nesse processo.
Usar ferramentas de verificação de contraste, como o WebAIM ou o Check My Color, permite que os designers ajustem as cores de forma a garantir que todos os usuários possam navegar no site sem dificuldades, independentemente de suas limitações visuais. Essas ferramentas são especialmente úteis para garantir que as combinações de cores ofereçam contraste suficiente para melhorar a legibilidade, sem causar desconforto visual.
Exemplos de sucesso ao evitar o preto no design
Diversos exemplos práticos mostram como evitar o preto no design de sites resulta em uma melhor experiência do usuário e maior sucesso comercial. Sites como InfinityX, BullSide e Marbe Floor & Decor optaram por paletas de cores mais claras para maximizar o impacto emocional e a acessibilidade, o que, por consequência, aumentou o engajamento e as taxas de conversão.
A combinação de cores neutras com elementos vibrantes, como visto no site da InfinityX, destaca os principais pontos de interação, melhorando a experiência de navegação e incentivando ações como compras ou cadastro.
Evitar o preto no design de sites é uma escolha estratégica que melhora a legibilidade, acessibilidade e a experiência geral do usuário. O impacto no engajamento, na retenção e nas taxas de conversão é claro, especialmente quando combinamos cores suaves e contrastes bem equilibrados. Além disso, essa escolha reflete diretamente na construção de uma identidade de marca mais acessível e convidativa. Ao optar por paletas de cores mais leves, você cria uma navegação mais fluida e otimizada, maximizando o potencial de sucesso do seu site.
Quer garantir que seu site ofereça a melhor experiência de leitura e engajamento? Fale com nossos especialistas e descubra como evitar o preto no design de sites pode aumentar suas taxas de conversão e melhorar a experiência do usuário!