Com tantas mudanças na forma como as pessoas se comportam na internet, elas estão buscando processos cada vez mais simples e respostas rápidas para seus problemas. Uma coisa é fato, se o usuário não tiver uma experiência positiva logo no início da sua jornada… pode dar adeus a conversão!
Mas como melhorar a experiência do usuário no meu site?
Por exemplo: textos muito longos e cansativos, falta de uso de design para impactar o cliente, pouca ou quase nenhuma informação sobre o processo de trabalho, imagens pouco otimizadas ou sem resolução… são muitos os motivos que impactam negativamente a experiência de uso… Veja a seguir algumas ações que podem fazer você melhorar e conquistar mais conversões:
1) Foco no mobile!
Antes de mais nada, os celulares se tornaram nossa tela principal. Dados levantados pelo app Annie mostram que usuários passam em média mais de 4 horas por dia, totalizando mais de 3,5 trilhões de horas cumulativas usando seus telefones nos últimos 12 meses.
Porém, os usuários estão se tornando cada vez mais exigentes… de acordo com o Google, o ideal é que a página demore de 0,5 a 2 segundos para aparecer ao usuário, portanto, invista em um site que seja rápido e se adapte em todas as telas.
2) Utilize CTAs claros e visíveis.
Primeiramente os CTAs (call to action) são uma chamada para o visitante realizar uma ação que você considera importante, como fazer uma compra, se inscrever em uma lista de e-mails ou baixar um e-book.
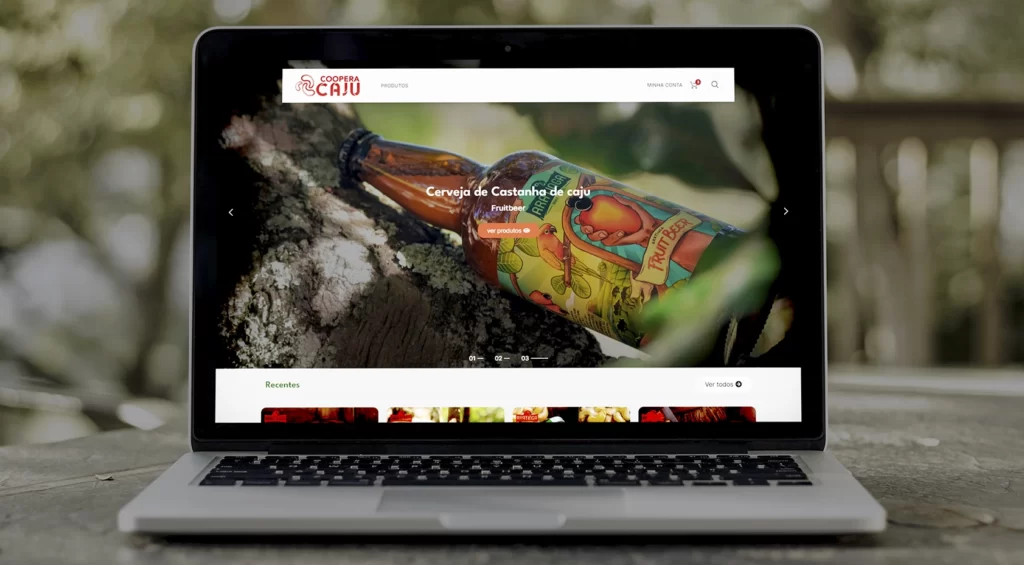
Para aumentar as conversões, é importante que o texto que leve o visitante ao CTA eleve o produto ou serviço, destacando o mesmo dos demais concorrentes. Eles devem estar posicionados em locais estratégicos, e sempre de uma forma em que se destaque em relação ao restante da página, de maneira que seja quase irresistível nao clicar. Como no exemplo abaixo:x

3) Invista em um design atraente e funcional
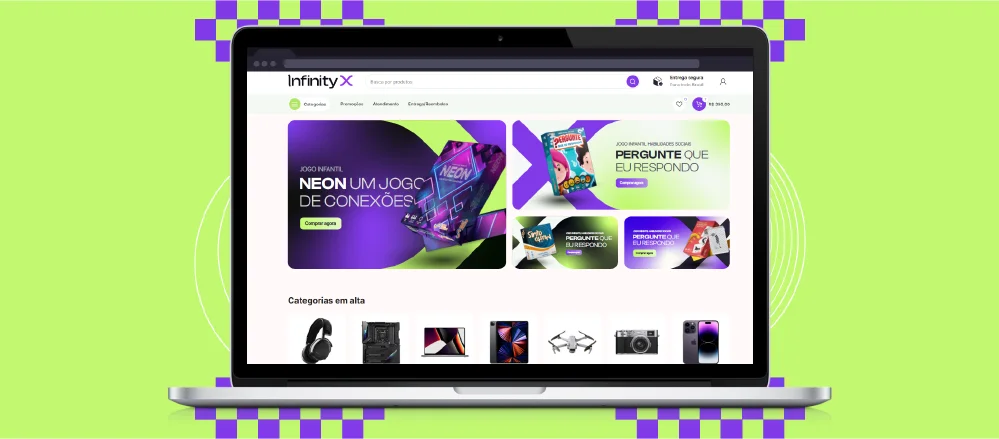
Seja qual for seu segmento, ter um design que impressione seu cliente é primordial. O usuário deve sentir, através de cores, padrões de formas e imagens que aquele site é para ele.

Por exemplo, em um site voltado a um público corporativo, imagens muito coloridas e fotos de pessoas jovens podem afastar seu cliente da compra, já que ele não irá se identificar com o conteúdo. Lembre-se sempre: nosso cérebro é mestre em fazer associações, então invista no seu posicionamento para fazer o usuário sentir sua marca.
4) Utilize provas sociais.
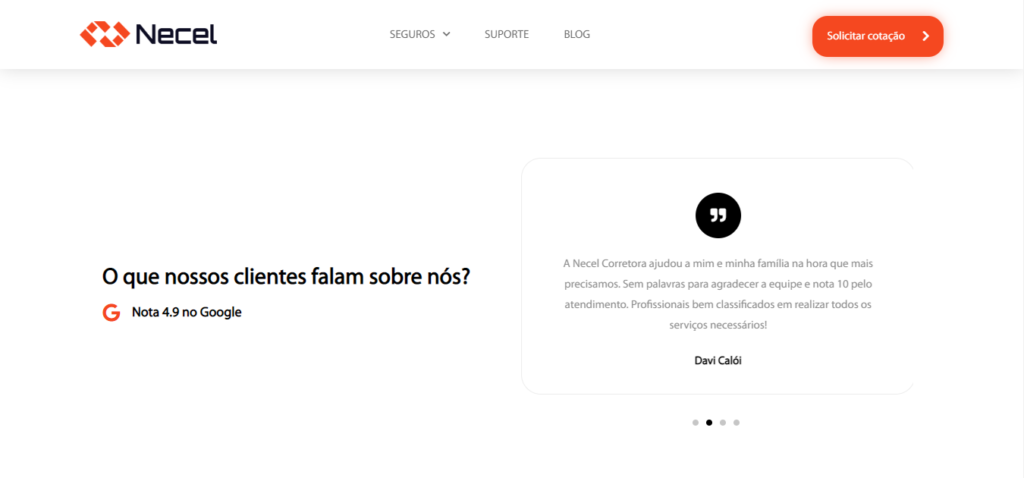
Agora que você encantou seu cliente, chegou a hora de provar que tudo que você falou é verdade. Aqui entra a prova social, os famosos depoimentos que encontramos em sites de compra e sites institucionais. Depoimentos em texto, vídeo, imagens reais de pessoas usando, prêmios recebidos, números de seguidores nas redes sociais e outros tipos de informações que indiquem a credibilidade, popularidade e a confiabilidade do produto ou serviço são um ponto muito importante para vender mais.

5) Aplique a regra dos 3 cliques de Steve Jobs

Antes de mais nada, seu cliente deve encontrar o que está procurando em poucos cliques. A regra dos 3 é uma das técnicas de persuasão que Steve Jobs utilizava em suas apresentações, o objetivo era apenas um, direcionar o público para o que realmente importava.
Cientificamente, nós humanos somos capazes de memorizar rapidamente apenas 3 informações de uma só vez, peças são divididas em 3 atos, discursos são em sua maioria, divididos em 3 partes, e as apresentações de Steve Jobs focavam em apenas 3 pontos. Em um de seus espetáculos, Steve apresentou o lançamento do primeiro iPhone, foi um dia que mudou o rumo de todo o mercado de Smartphone e, coincidência ou não, a apresentação foi dividida em 3 partes.
Aplicando essa técnica para sites, devemos fazer com que o fluxo de compra não seja composto por mais de 3 etapas. Em um e-commerce, por exemplo, o usuário deve seguir o seguinte passo a passo: 1°: Página inicial/loja > 2° Página do produto > 3°: Página carrinho/compra
Resumindo…
Oferecer uma boa experiência ao usuário no site é fundamental para garantir que as visitas sejam convertidas em vendas. Para isso, é preciso investir em um site que seja rápido e adaptável para mobile, já que muitos usuários acessam a internet por meio de dispositivos móveis. Além disso, é importante utilizar CTAs (Call-to-Actions) claros e visíveis, que incentivem o usuário a realizar a ação desejada, seja ela comprar um produto, preencher um formulário ou entrar em contato.
Portanto, um design atraente e funcional também é essencial, pois ajuda a criar uma imagem positiva da marca e facilita a navegação do usuário no site. Se você está buscando uma equipe especialista em UXUI e desenvolvimento de sites, clique aqui e saiba como podemos te ajudar!