Resumo: No artigo “10 Segredos de um UX Designer para Aprimorar Seu Site”, exploramos dicas essenciais para otimizar a experiência do usuário em plataformas online. Desde entender profundamente o seu usuário até a importância do design responsivo e a criação de conteúdo de qualidade, o post destaca estratégias fundamentais para criar um site eficiente e atraente. Se você busca melhorar a interatividade e o design do seu site, este guia é imperdível.
Seu site deve ser original, mas também deve respeitar os padrões estabelecidos pelo mercado. Já teve aquela sensação ao usar um produto onde você não entendia como utiliza-lo? Então, em um site, isso ocorre quando as pessoas não sabem que um botão é um botão, ou quando o conteúdo está tão desorganizado que simplesmente ficamos confusos só de olhar.
Essa sensação de desconforto e confusão é resultado de um design que não leva em consideração a experiência do usuário. E aqui não estamos falando apenas de estética, mas de funcionalidade e praticidade. Em termos simples, seu site deve “fazer sentido” para quem o acessa.
Imagine entrar em uma loja física onde os produtos estão dispostos de maneira aleatória, sem categorização ou sinalização. Você provavelmente se sentiria perdido e frustrado, certo? O mesmo princípio se aplica ao design de um site. Usar padrões reconhecidos de UX e UI não significa sufocar a criatividade; significa construir uma fundação sólida sobre a qual a inovação pode florescer.

Pesquisas com o Usuário: A Essência da Experiência Personalizada
Uma abordagem centrada no usuário é a chave para um design de UX bem-sucedido. Entender seu público-alvo não é apenas sobre demografia, mas também sobre suas necessidades, desejos e comportamentos. As pesquisas com usuários são, portanto, uma ferramenta valiosa nessa jornada de compreensão e otimização. Vamos mergulhar mais profundamente nesta etapa essencial:
Use ferramentas para Pesquisa:
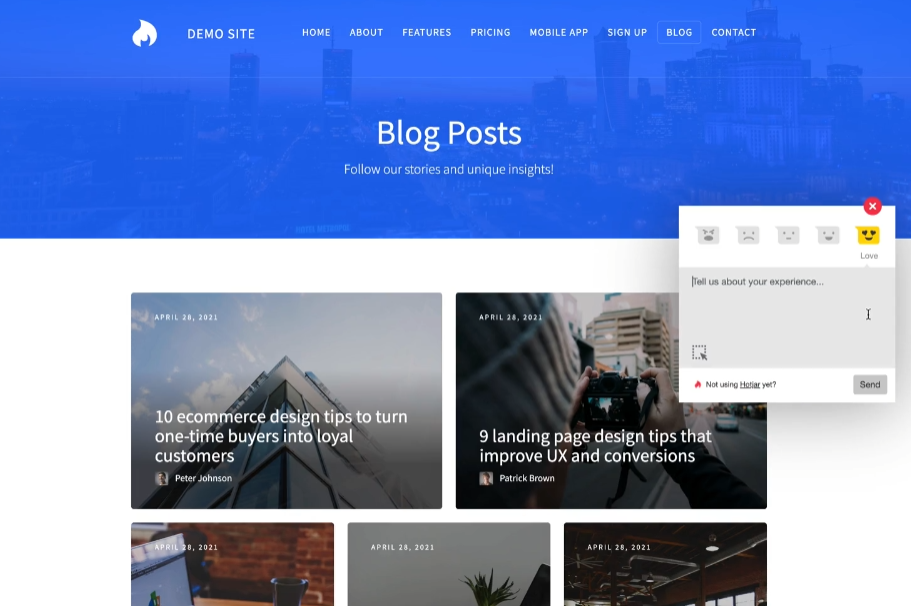
Para isso, usar ferramentas como o Hotjar é fundamental. Este sistema não apenas possibilita a realização de pesquisas de feedback, mas também oferece uma visão profunda sobre o comportamento do usuário. O Hotjar permite visualizar os locais exatos onde os usuários mais clicam, se movimentam e até onde eles passam mais tempo em seu site através de mapas de calor. Além disso, a ferramenta fornece gravações de sessões, mostrando o percurso real de um visitante pelo site, o que pode identificar possíveis pontos de atrito ou confusão na experiência do usuário.
Outra característica valiosa é a capacidade de criar enquetes e pesquisas diretamente no site, capturando feedback no momento exato da interação do usuário. Esse feedback imediato pode ser crucial para entender problemas específicos de uma página ou funcionalidade. Em resumo, ao combinar diversas funcionalidades em uma única plataforma, o Hotjar torna-se uma solução robusta para coletar, analisar e interpretar o comportamento e as opiniões dos usuários, fornecendo insights práticos para melhorar a experiência geral do usuário em seu site.

Elabore perguntas que proporcionem insights valiosos. Em vez de perguntar “Você gosta do nosso site?”, pergunte “O que você acha que poderia melhorar em nosso site?”. Após coletar feedback inicial, crie protótipos de novas funcionalidades ou designs e teste-os com um grupo de usuários. Isso ajudará a identificar pontos de atrito e oportunidades de melhoria!
Dicas de design para seu site

Se você está buscando maneiras de melhorar o design do seu site ou apenas começando no mundo do design web, saber por onde começar pode ser avassalador. O design não é apenas sobre a aparência; é sobre como um site faz o usuário se sentir e como ele funciona. Aqui estão algumas dicas essenciais que todo designer ou proprietário de site deve considerar:
1. Evite Preto e Branco para Fundos: Embora o contraste entre preto e branco possa parecer chique e contemporâneo, pode ser cansativo para os olhos durante leituras prolongadas. Além disso, nem todos os usuários conseguem distinguir bem o contraste, tornando esse combo menos acessível. Optar por tons mais suaves ou um contraste mais sutil pode melhorar a legibilidade e a experiência do usuário.
2. Consistência é Chave: Uma das primeiras coisas que os visitantes notarão é a consistência. Seja nas cores, tipos de fonte ou no layout, a consistência ajuda a criar uma sensação de familiaridade e profissionalismo.
3. Utilize Espaço em Branco: Não tenha medo do espaço em branco. Ele ajuda a destacar informações vitais, cria hierarquia e guia o olhar do usuário, tornando o conteúdo mais digerível.
4. Priorize a Legibilidade: A escolha da fonte certa é crucial. Fontes estilizadas podem ser atraentes, mas são adequadas para grandes títulos e não para longos parágrafos.
5. Imagens de Qualidade: Qualidade é vital. Seja em fotos, ilustrações ou gráficos, certifique-se de que as imagens sejam nítidas, relevantes e, mais importante, otimizadas para a web.
6. Cores com Propósito: A paleta de cores de um site deve ser escolhida com intenção. Pergunte-se: O que essas cores representam? Elas são acessíveis para todos os usuários?
7. Teste em Diferentes Dispositivos: Na era digital, as pessoas acessam sites de diversos dispositivos. Seu design deve ser responsivo e oferecer uma experiência uniforme em todas as plataformas.
8. Navegação Intuitiva: Um menu claro e uma estrutura de site lógica garantirão que os usuários encontrem o que estão buscando sem frustrações.
9. Mantenha-o Simples: Muitas vezes, menos é mais. Um design limpo, com espaço e foco no conteúdo essencial, sempre superará um design sobrecarregado.
10. Use Ícones com Moderação: Ícones são excelentes para quebrar blocos de texto e tornar a informação mais acessível, mas é essencial não exagerar.
11. Acessibilidade Importa: Pense em todos os possíveis visitantes do seu site, incluindo aqueles com deficiências. Design acessível não é apenas uma boa prática; é uma necessidade.
No mundo do design web, estar atualizado e priorizar a experiência do usuário é essencial. Essas dicas são apenas o ponto de partida. À medida que a tecnologia e as preferências do usuário evoluem, também deve evoluir o design do seu site. Mantenha-se informado, teste novas abordagens e, acima de tudo, ouça seus usuários. Eles são a melhor fonte de feedback que você poderá obter.