De acordo com uma pesquisa, 58% dos adultos nos EUA sentiram cansaço visual ao trabalhar em computadores. Os designers podem ajudar prestando atenção ao tom de preto que usam.
Por outro lado, a cor preta é a favorita de muitas pessoas para utilizar como tema escuro para aplicativos e sites. Porém, quando lido por longos períodos de tempo, o texto em preto puro sobre fundo branco pode cansar os olhos, o branco tem 100% de brilho da cor e o preto tem 0%, essa disparidade cria níveis de luz intensos que estimulam demais os olhos.
Equilibrando Contraste e Legibilidade: Guia para um Design Web Amigável
A cor preta, quando emparelhada com cores claras como o branco, cria um contraste marcante, um elemento que é fundamental para a legibilidade no design web. No entanto, um contraste excessivo pode ser fatigante para os olhos, especialmente em ambientes com iluminação insuficiente ou ao visualizar em dispositivos com telas brilhantes.
Além disso, as estratégias devem ir além de simplesmente apresentar o conteúdo; elas visam uma entrega que é não apenas legível, mas também confortável para a visualização, promovendo uma interação prolongada do usuário. A escolha de uma paleta de cores que minimize o desconforto visual, enquanto mantém a legibilidade, é crucial para engajar o público e fortalecer a identidade da marca.
Quando a cor preta é usada de maneira predominante, pode distrair ou desencorajar a interação, como por exemplo:
- Legibilidade Reduzida: Textos pretos sobre fundos escuros podem ser difíceis de ler, fazendo com que os usuários abandonem o site mais rapidamente.
- Impressão de Pesado: Um design majoritariamente preto pode transmitir uma sensação de peso ou sobrecarga visual, tornando o conteúdo menos acessível.
- Destaque Insuficiente: Elementos importantes podem não se destacar o suficiente em um fundo preto, levando os usuários a perderem informações cruciais.
- Conotações Negativas: Em algumas culturas, a cor preta pode ter conotações negativas, como luto ou perigo, que podem não ser adequadas para o tom desejado pelo site.
- Dificuldade em Encontrar Contraste: Ao usar o preto como cor dominante, pode ser desafiador criar contrastes visuais que sejam esteticamente agradáveis e, ao mesmo tempo funcionais, podendo causar confusão ou desinteresse por parte do usuário.
Vantagens de não utilizar preto 100% no site
Em contrapartida, uma paleta de cores mais suave e harmoniosa, que respeita as diretrizes de contraste, pode encorajar uma exploração mais profunda do site, alinhando-se positivamente com a identidade da marca e otimizando a experiência do usuário. Cores claras e suaves proporcionam um:
- Conforto Visual: Cores mais suaves tendem a ser menos agressivas para os olhos, o que pode proporcionar uma navegação mais confortável e reduzir a fadiga visual. Assim, os usuários são mais propensos a permanecer no site por períodos mais longos.
- Ambiente Convidativo: Uma paleta de cores suaves pode criar uma atmosfera relaxante e acolhedora, fazendo com que os visitantes sintam-se mais à vontade e incentivados a explorar diferentes partes do site.
- Flexibilidade de Design: Cores claras e suaves frequentemente oferecem mais flexibilidade em termos de design, permitindo que destaques e chamadas para ação se sobressaiam sem parecerem deslocados. Isso pode guiar os usuários de forma mais eficaz através da jornada de navegação.
- Reforço Positivo da Marca: Cores suaves podem ser associadas a características como tranquilidade, confiabilidade e modernidade. Ao usar uma paleta que transmita essas sensações, o site pode se alinhar mais estreitamente com uma imagem de marca positiva, incentivando os usuários a se conectarem emocionalmente e a confiarem mais na marca.
A maneira como as cores interagem no seu site não é apenas uma questão estética, mas uma decisão de branding que pode influenciar a percepção do público e a usabilidade do site.
Redefinindo Limites: Como a Percepção de Espaço Impacta a Experiência do Usuário e a Identidade da Marca
A cor preta, embora elegante, pode muitas vezes transmitir uma sensação de espaço confinado ou pesado, que pode não ressoar bem com alguns usuários, criando uma barreira subconsciente entre a marca e o público. Em contraste, cores mais claras e neutras têm o poder de expandir visualmente o espaço, proporcionando uma atmosfera aberta e convidativa que é mais propícia para uma interação amigável e engajadora.
Este ambiente acolhedor não apenas reflete positivamente na percepção da sua marca, mas também incentiva os visitantes a explorar mais, criando uma conexão mais profunda com a identidade da sua marca. Alinhando a paleta de cores do seu site com a personalidade e os valores da sua marca, você pode criar uma experiência de usuário que não apenas enriquece a interação do usuário, mas também fortalece o posicionamento da marca no mercado digital.
A percepção de espaço vai além do visual; é uma expressão silenciosa, mas poderosa, da identidade da sua marca, e uma consideração vital para criar um diálogo visual coerente e memorável com seu público.
A Conexão entre Estética de Site e Branding: Criando Impressões Duradouras
A estética do seu site é uma extensão visual da identidade da sua marca, desempenhando um papel crucial na criação de uma conexão emocional com o seu público. O uso excessivo de preto pode ser percebido como austero ou desanimador, o que pode desviar-se da narrativa desejada da sua marca e, consequentemente, criar uma desconexão com os visitantes. Por outro lado, a incorporação de cores mais suaves ou vibrantes pode ressoar bem com a personalidade da sua marca, criando uma atmosfera convidativa e positiva. Esta harmonia visual não só enriquece a experiência do usuário, mas também fortalece a coesão da marca, transmitindo suas mensagens e valores de maneira mais eficaz.
- Representação Visual da Marca
A estética do site serve como uma representação visual da identidade da marca, ajudando a transmitir os valores, a missão e a personalidade da marca para os visitantes.
- Primeira Impressão
O design e a estética do site são frequentemente a primeira impressão que os visitantes têm de uma marca, o que pode influenciar significativamente a sua percepção e decisão de continuar explorando o site.
Desvendando a Paleta Emocional: Como as Cores no Design Web Influenciam a Conexão com o Público
As cores são poderosos veículos de emoções e têm a capacidade de ressoar profundamente com o público. A cor preta, embora clássica, pode ser associada a emoções mais sombrias ou sérias, como formalidade ou luto. Em contrapartida, uma paleta de cores bem escolhida pode evocar emoções positivas, criando uma conexão mais profunda e significativa com o público.
Esta conexão emocional é um pilar central para a construção e manutenção de um relacionamento duradouro e leal com os consumidores, o que é vital para uma estratégia de branding eficaz. Numa era onde a experiência do usuário é fundamental, um design que ressoe emocionalmente com seu público pode significativamente melhorar o engajamento, a satisfação e, consequentemente, a lealdade à marca.
Ao alinhar a estética do seu site com as expectativas e emoções do seu público, você não apenas cria uma experiência de usuário mais enriquecedora, mas também fortalece a identidade da sua marca. Este alinhamento emocional, cultivado através de escolhas de design cuidadosas, pode ser um diferencial competitivo importante, estabelecendo uma forte preferência de marca e incentivando a interação contínua com o seu público.
Além disso, ao integrar feedback do usuário no processo de design, você pode refinar a estética do seu site para melhor refletir e atender às emoções e expectativas do seu público. Esta abordagem centrada no usuário não apenas eleva a relevância e ressonância da sua marca, mas também cria um ciclo de engajamento positivo, onde a satisfação do usuário impulsiona a lealdade à marca e, por sua vez, contribui para um branding mais forte e uma posição consolidada no mercado.
Conclusão
Exploramos como a cor preta pode impactar a usabilidade e a percepção da marca em seu site, e porque outras cores podem ser mais benéficas.
| Aspecto | Benefício |
| Legibilidade | Menor contraste pode reduzir a fadiga ocular e melhorar a legibilidade. |
| Percepção de Espaço | Cores mais claras podem criar um ambiente mais aberto e acolhedor. |
| Estética | Cores alternativas podem alinhar-se melhor com a identidade da marca e criar uma estética mais agradável. |
| Emoções | Cores mais suaves ou vibrantes podem evocar emoções mais positivas. |
| Acessibilidade | Cores que promovem um bom contraste sem ser excessivo podem melhorar a acessibilidade para todos os usuários, incluindo aqueles com deficiências visuais. |
| Tendências de Design | Seguir as tendências de cores modernas pode manter o site atualizado e atraente. |
| SEO (Otimização para Mecanismos de Busca) | Acessibilidade melhorada e boa estética podem contribuir para uma melhor classificação nos mecanismos de busca. |
Nós da Arkler somos responsáveis pelo desenvolvimento de alguns sites, dentre esses, separei 3 exemplos para você conferir alguns sites que criamos.
Confira abaixo o exemplo do site da Infinity, um site de vendas de jogos. Nele você vai perceber que utilizamos tons claros e vibrantes, mesclando um com o outro. Essas cores utilizadas transmitem a ideia de diversão e alegria, que é justamente a proposta do site.
Já na BullSide, uma empresa Multi family Office com presença internacional, focada em gestão de investimentos High-end, utilizamos tons mais neutros como o cinza escuro, cinza claro, branco e tons de azul. Essas cores passa a ideia de seriedade e classe. Confira abaixo:
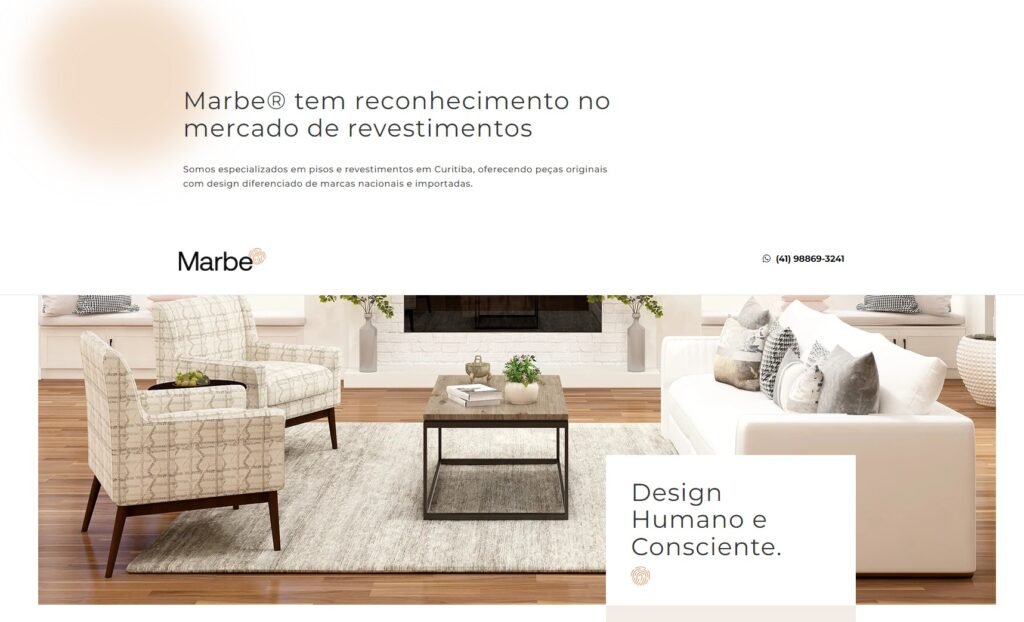
Outro exemplo é o site da Marbe Floor & Decor. A Marbe é especializada em pisos e revestimentos e está localizada em Curitiba – Paraná. Ela oferece peças originais com design diferenciado. Para o seu design, são utilizados tons neutros voltados para o bege, branco e cinza para passar o ar de sofisticação e elegância
.

Quer saber mais como nós da Arkler criamos sites impactando e otimizados para o seu negócio? Clique aqui e saiba mais!